A Successful, Pivotal Turnaround
More accessibility checks were performed, and thankfully due to our competent teamwork, they actually worked to our favour.
Here are some of the major results we accomplished within the first 60 days of gradual release:
The Results
a. Our major accessibility evaluations were performed by Deque (one of the top Accessibility companies who are active on the web
committee writing accessibility standards and are in charge of aXe, one of the most popular web accessibility testing apps). On our
final check, they not only confirmed our AA compliance but even commented on how we exceptionally showcased “never before seen results”
as part of their praise for our efforts.
b. Both our leadership team as well as our clients were very pleased to see this, and it earned our team their confidence in us back.
c. With this, the clients that were in the midst of rejecting us gave immediate turnarounds and had this app integrated back into their teams’ systems
d. Upon release, there were calls about bugs here and there, but we had no requests, beyond one round, calling for training
Exceeding expectations
Thanks to our incredible team, we were able to meet and surpass our targets:
a. Received a nearly perfect score on the accessibility checks (unprecedented but confirmed by the auditor) → Goal
#1 was achieved
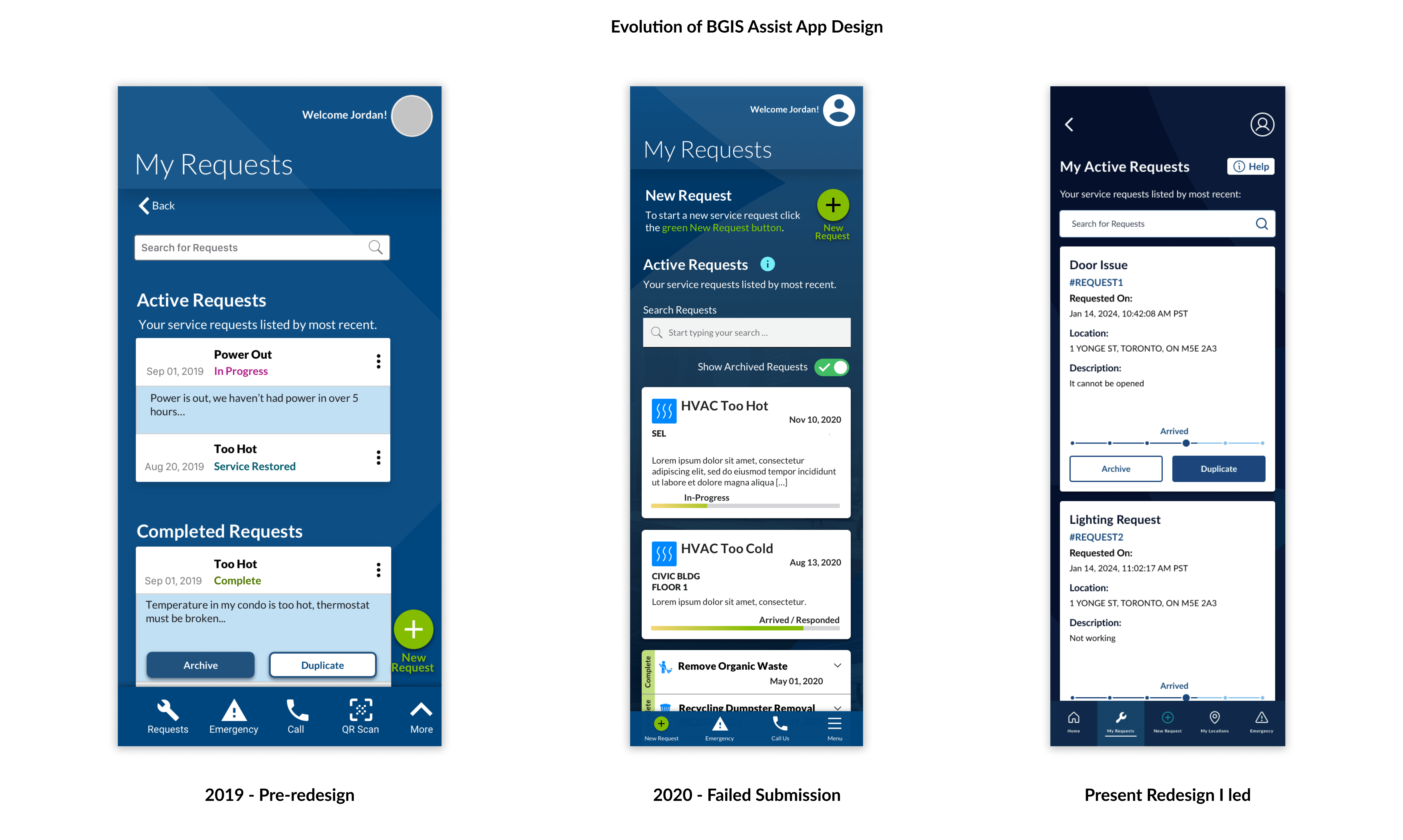
b. Clients were very pleased with the revamped design but didn’t feel alienated as if it was too large of an overhaul
c. Customers saved an estimated 80% on training costs (instead of 2+ sessions per new user). This was not only good
value to them but also great for us because we were short-staffed on trainers with all of our other new products
released and the company was moving away from the model needing to teach users. This made us to be more competitive
and be able to offer this to a much wider market → this and reduction of general complaints (for the first 60-90 days) meant a success in Goal #2
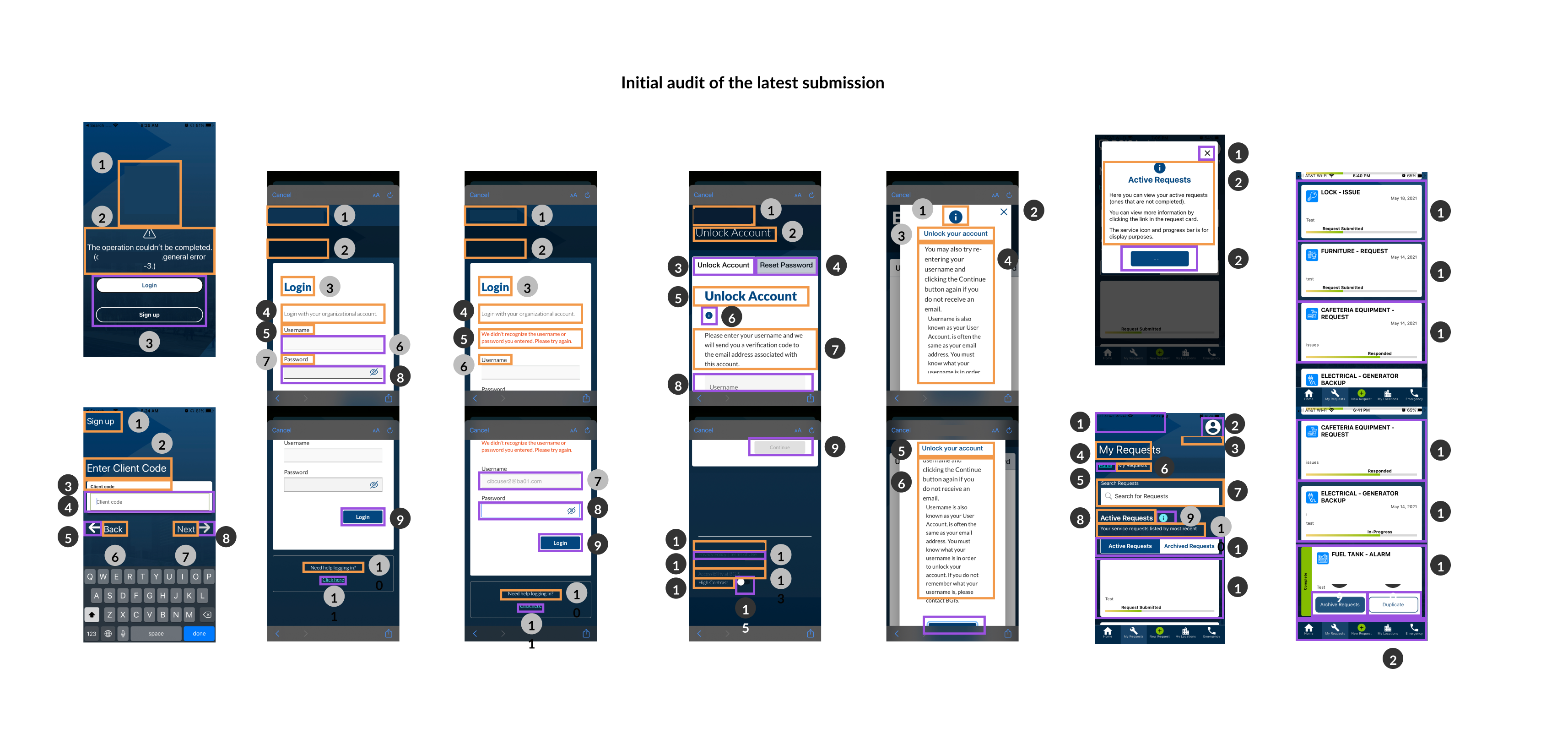
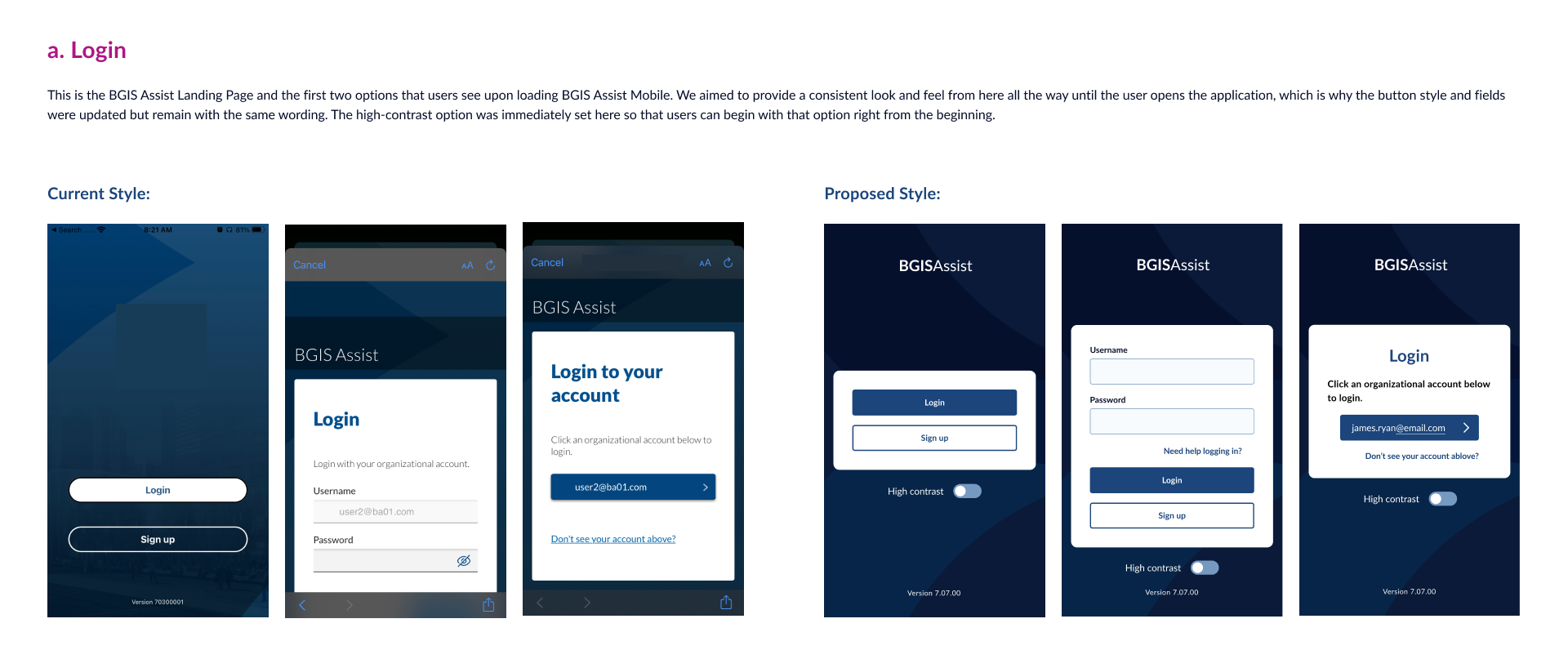
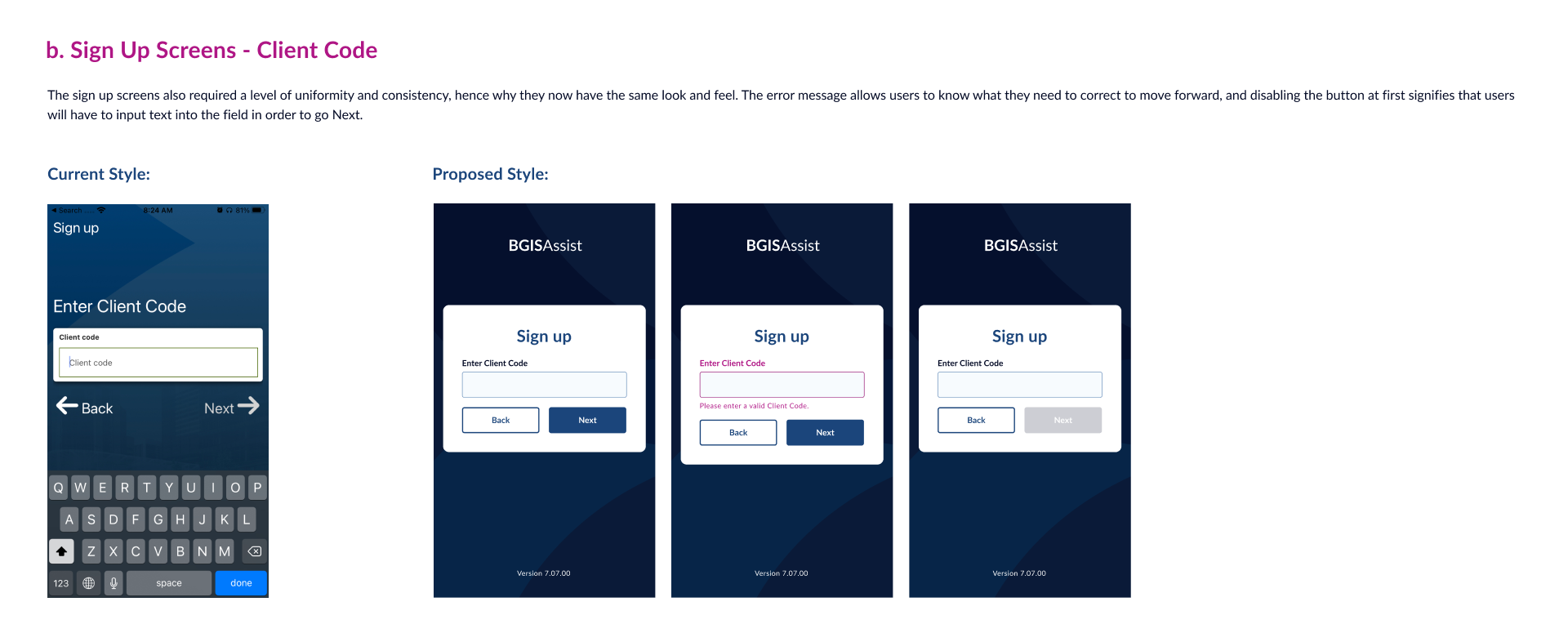
d. Fixing up Sign up/Account Setup/Forgot Password or Username were found to be major points for reducing those calls
e. With no need for App Store checks, we deployed the management accounts a little later but this was fine as clients and users were busy setting
their teams up for the user-side → answered Goal #3
What this meant for UX/UI at BGIS
With the success of this launch, our leadership team relayed multiple benefits it would be embarking on thanks to
this: Short term it is a stand-alone application with an interconnected database, long-term it can be introduced as
part of our Suite of products in a more connected yet self-sufficient manner, as its capacity to be a stand-alone app
is crucial to the short term.
For my team, we were more so excited about how this project allowed us to build on our client relationships and
continue on this iterative approach. We were able to establish more open communication within outside teams of
the IT department, and found that there was work here (such as the Dark Mode) that can be further utilized.
Most importantly, I have since been able to leverage our success here to implement better usability and
accessibility standards throughout RealSuite, BGIS’ flagship product that I am currently leading design on.
You can view my work for this in the next case study, Redesign RealSuite.